【出前アプリ】ウーバーイーツを使ってみた体験談・何分で届くの?配達料金は?

最近話題の出前アプリUber EATS(ウーバーイーツ)を実際に使ってみました。使ってみて分かったウーバーイーツの素晴らしさ、仕組み、配達時間や料金などなど・・知っておいてお得な情報も合わせてご紹介するので、ぜひチェックしてみて下さい。
出前アプリ ウーバーイーツを使ってみました!
最近話題のアプリと言ったら・・
ウ ーバ ー イ ー ツ
「Uber EATS」
これはいわゆる出前アプリです。
2016年9月29日に日本でサービスを開始しました。
初めは、東京都の渋谷区と港区の一部を対象にサービスを開始しておりましたが、
現在(2018年5月)では、
・東京 → 23区ほぼ全域
・横浜 → 横浜駅周辺
・大阪 → 大阪駅周辺
・川崎 → 主要エリア
などなど、
どんどんエリアが拡大してきているのです。
そんなウーバーイーツを、
先日実際に使ってみました!
ウーバーイーツってどういう仕組みなの?
料金は?配達料は?
どのくらいで届くの?
などなど、
私の体験から気になる疑問を解決していくので、
ぜひチェックしてみて下さい。
ウーバーイーツでの注文方法
①Uber EATS(ウーバーイーツ)のアプリをダウンロード

「ウーバーイーツ」で検索!
まずはアプリをダウンロードしましょう。
②個人情報を登録
ダウンロードすると、
登録すべき項目が出てくるので、
全て入力をしたら登録完了!
③お店・料理を選ぶ
食べたいものをアプリ内で探します。
「お近くの人気スポット」
というページがホームに出てくるので、
その中から食べたいものを探してみましょう。
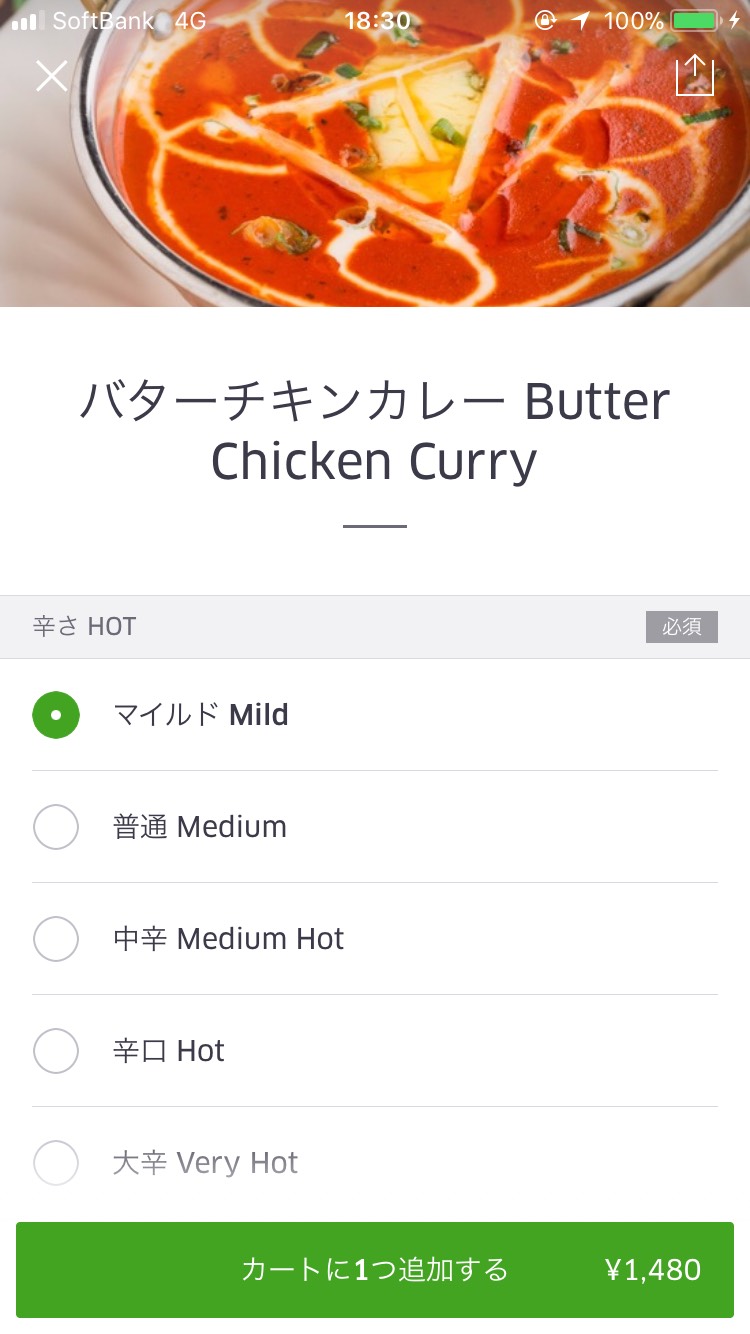
④食べたい画像をクリック!

食べたいと思った商品の画像をクリックすると、
そのメニューの詳細をチェックする欄が出てきます。
チェックを済ませ、
カートに入れるを選択すると、
カートに商品が入り、また引き続きメニューを見ることができます。
なんだかネットショッピングをしているような感覚でした!
⑤注文確定
欲しい商品が決まったら、
カートを見るを選択して
会計に進むを押します。
これで注文完了です!
あとは、届くのを待つだけ・・・♪
GPSで配達員の現在地を特定できるのが面白い!
ウーバーイーツの魅力の一つでもあるのが、
配達員の居場所をGPSで確認できるという事です。

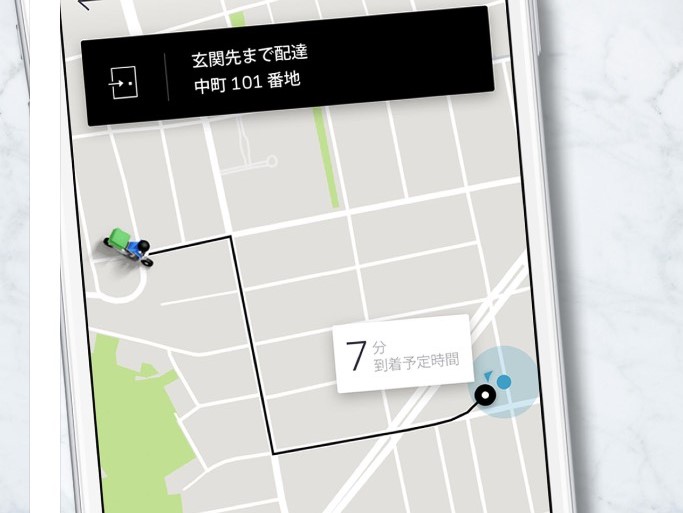
このように、
配達員の位置情報をリアルタイムでアプリ上で確認することができるんです。
自転車に乗っているアバターが、
ウーバーイーツの配達員です。
(とっても可愛いですよね♪)
さらに、
どんな人が届けに来て切れるのか?
なんて不安もなし!
名前と顔写真の情報も掲載されています。
このアバターを見ていると・・・
「これはきっと信号待ちかな?」
ウロチョロしていると、
「あれっ道に迷っているのかな?(笑)」
などなど、
配達員が着実に近づいているのが一目で分かるため、
同じ待ち時間でも全然退屈しませんでした。
それに、
実際に注文してから届いた時間は約20分!
早すぎです!!(笑)

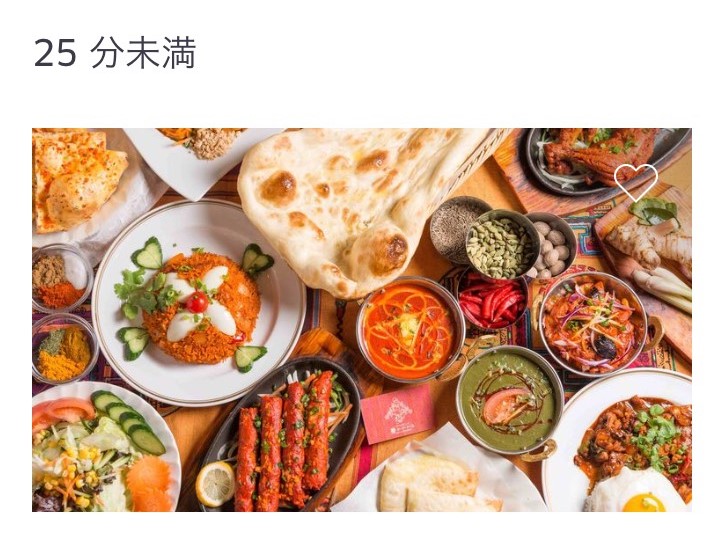
表示されている、
○○分未満という時間は本当に正確でした。
指定した住所までしっかり届けてくれて、
しかもアツアツ料理!!
本当に大満足です♪
ウーバーイーツの決算方法・配達料金について
まず、ウーバーイーツで注文したものは
全てクレジット決算です。
アプリ上に登録してあるクレジットカードから引き落とされるので、
配達員が来た時に支払う必要はなし!!
逆に言うと、
現状ではクレジットカードを持っていないとウーバーイーツは利用できないのでご注意!
2018年5月現在では、以下のクレジットカードが使えます。
・VISA
・MasterCard
・JCB
・American Express
・Diners
配達料金は、
一律で380円(税込)が発生します。
そして、注文の最低金額は設定されておらず、
最低限の金額のオーダーが1品からでもお楽しみ頂けるシステムになっています。
さらにさらに!
初回の方は、
「eats-4b9dt0」
上記のプロモーションコードを入力するだけで、
2000円分(500円分が4回)が無料になります!
お得なので、ぜひコピペして入力してみて下さい♪
まとめ
最近話題の出前アプリ
「Uber EATS(ウーバーイーツ)」
を実際に使ってみた私の体験談をご紹介しました。
今回は、
「お家から出るのがめんどくさい・・」
という気持ちで利用しました!
その他でも、
「バーベキューをしているから、追加であれも食べたい!」
「仕事の途中で丁度駅を通るから、そのタイミングで持ってきてほしい」
など、もちろん自宅でないどんな場所でも
圏内であれば配達可能◎
好きな時に、
好きなものを食べれる喜びを味わえるウーバーイーツは
今では、私にとって欠かせないアプリのひとつになっています。
Posted Date: 2018/06/07









